Documentation
Introduction
Inspect is a fully featured web inspector that gives web developers the tools they need to develop for the web using only an iPad or iPhone.
Included are tools developers are used to on a desktop, but rarely found on mobile: JavaScript console, elements inspector and editor, and responsive design tools.
User Interface
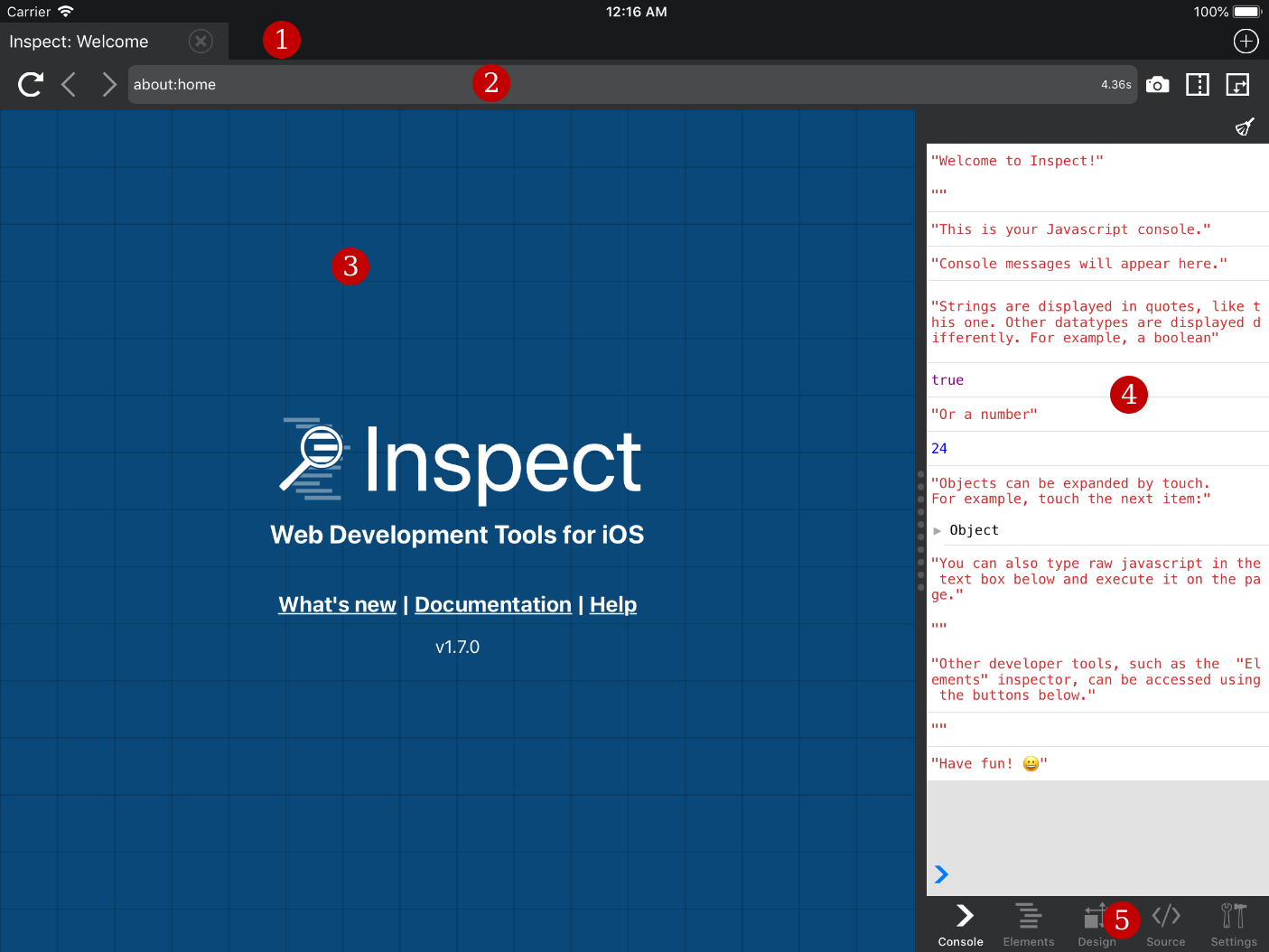
The Inspect user interface should be familiar to most users in that it resembles a desktop web browser.

-
Tab Bar
The tab bar lists open tabs. Each tab can display a different site, and each tab contains it's own set of developer tools.
- Tap the tab to switch to it.
- Tap the
 button on the tab to close it.
button on the tab to close it. - Tap the
 button on the right to open a new tab.
button on the right to open a new tab. - Long-press a tab then drag to switch the order of tabs.
-
Tool Bar
The tool bar contains navigation controls, the current website URL, and a few other tools.
-
Navigation Controls
 : Tap to refresh the page.
: Tap to refresh the page. : Tap to navigate back in history.
: Tap to navigate back in history. : Tap to navigate forward in history.
: Tap to navigate forward in history.
-
Address Bar
- This displays the current URL.
- Tap to select, then type a different URL to navigate to a different site. Tap (Go) to navigate.
- The number on the right of the address bar is the amount of time take to load the page.
- Type in a search query rather than a URL to perform a search using DuckDuckGo (This behaviour is configurable in settings.)
-
Additional Tools
 : Take a screenshot of the website. This takes a screenshot of just the website, rather than the full screen you would get using the built-in iOS screenshot function.
: Take a screenshot of the website. This takes a screenshot of just the website, rather than the full screen you would get using the built-in iOS screenshot function. : Tap to hide/show the developer tools.
: Tap to hide/show the developer tools. : Tap to move the developer panel between the bottom and side of the screen.
: Tap to move the developer panel between the bottom and side of the screen.
-
-
Web Page
This area displays the current web page. By default it takes up this entire area, but may shrink when viewing the page using different device previews.
-
Developer Panel
This area displays the active developer panel.
-
Developer Panel Buttons
These buttons allow you to select the developer panel to display.
Developer Panels
Most of Inspect’s core functionality is contained within it’s developer panels. Each of these panels provides a certain type of tool to help you work with the currently loaded web page.
-
JavaScript Console
The JavaScript console panel provides a console for logged messages, displays errors, and accepts input.
Tap the bar at the bottom of the panel (next to “>”) to input Javascript. Press "Return" on the keyboard to execute your input. Executed JavaScript is run on the page, and the result of the command is automatically logged back to the console.
Styled Console MessagesStyling console messages is also supported. This uses the same API found in common desktop browsers. If you include "%c" in a console.log() call, the next argument is treated as a CSS style definition. For example: console.log("Hello %cWorld", "color:#000") would color "World" black.
At the moment, a limited set of CSS definitions are supported:
- color (using hex strings)
- background-color (using hex strings)
- font-weight
- font-size
-
Elements Panel
The Elements panel provides a view of the current page’s HTML source code. The code is formatted by HTML elements, and uses basic syntax highlighting to make the code easier to read.
Tapping each element will outline the element in the web view, and display a sub panel below the list of elements that provides additional tools that apply to that element. Swiping an element to the left will give you an option to remove the element from the page.
Long press then release on an element to show a "Copy" button. Tap the button to copy the element's HTML. On iPad, elements also support drag and drop: Tap and drag to copy the element's HTML, then drop somewhere else that supports drop to paste the HTML.
-
Devices Panel
The devices panel allows you to simulate different screen sizes and test page design responsiveness.
There are a number of built-in presets allowing you to choose various desktop and mobile sizes. You can also add your own by tapping the pencil icon in the top-right. The "Interactive" option will display handles on the right and bottom of the web page - dragging these will allow you to interactively resize the webpage.
-
Projects Panel
The projects panel allows you to open local files and sites in the browser. Files and folders from other apps that work as document providers can be opened, as well as files and folders from iCloud Drive.
Tap the "Folder" icon at the top of the panel to add a folder as a project. Tap the "File" icon to add a single file.
HTML files with external resources will load normally, and if a folder is opened, relative references in an HTML file (images, js, css, etc) will resolve to that folder. This allows working with full websites, including JavaScript, CSS, and images, locally on the device.
The "Reload on change" switch at the top of the panel when in a project will automatically reload the page when a change is detected in one of the project's files. This is useful when editing a project's files in another app using split-screen.
Reload on change notes:
- This feature will reload the page if any of the project's files are changed. This includes any file in any subfolder of the project - not just files that are references in the currently viewed page. This is to ensure changes are reliably detected but keep that in mind when working with this feature!
- The file must be saved/written to disk to have Inspect detect the change. Some text editing apps save periodically, while others require you to explicitly save the file. If change monitoring has been enabled and a change is not detected, make sure you have saved the file in your text editing app.
Working Copy serves as an excellent backend for this workflow. Loading a site's Git repository into Working Copy, then opening that folder in Inspect allows you to easily work on front-end based projects locally on the device.
Note: Projects loaded in this panel are read-only. Changes made to pages in the Elements panel will not write to the file.
-
Storage Panel
The storage panel shows the various items a page has stored on your device. This includes cookies, local storage, and session storage.
You can choose which type of items are displayed using the selector at the top of the panel. Tapping a storage item will display a sub-panel allowing you to modify the value of the item.
Note: In the current version, the cookies list does not show third-party cookies which may be present on the page.
-
Network Panel
The network panel displays various information about a page's loading activity, resources, and network activity.
The main display of the panel shows a graph of loading times for page resources. Different types of resources are indicated by icons and colors. The x-axis of the graph is a timeline. Bars appearing further right indicate that those resources were loaded after bars that are closer to the left. The length of the bar represents the percent of time (inital load to last event) that resource took to load.
Tapping a resource in the list shows a detail panel that displays any additional information available for that resource or network event. The main page and XHR requests show full headers. Headers is not yet supported for images, CSS files, and JavaScript files.
-
Resources Panel
The resources panel shows the various resources used on the page. This include external CSS files, external JavaScript files, and images.
Resources are grouped by domain, and listed in their folder hierarchy. Displayed resources can be filtered by type using the control at the top of the panel. Tapping a resource will display a detail panel, showing the file type and the full URL. Tap the full URL to directly open the resource in a new tab.
-
Themes Panel
The themes panel provides different themes to change the look of the app. Tap the theme to switch to it.
-
Source Panel
This panel provides the raw text source of the page. It does not provide editing or inspection - for that, use the "Elements" panel.
-
Settings Panel
This panel provides a number of settings that apply to both the current tab, and app-wide.
-
Current Tab Settings
-
JavaScript enabled
Toggle whether JavaScript is enabled on the page. Note that while JavaScript is disabled, some developer tools may be unavailable.
-
Disable Cache
Disable page and resource caching. This can be useful when testing page load performance.
-
Allow 3rd Party Embedded Content
Disabling this will block 3rd party (off-domain) embedded content from loading in the page.
-
Validate SSL Certificates
Control whether SSL certificates are properly validated. Disabling this can be useful if a site is using a self-signed certificate. Note that SSL certificate validation is an important part of browser security, so only disable on known trusted development sites that do not contain sensitive information.
-
-
Global Settings
-
Show Touches
If enabled, all taps and touches will appear as circles on the screen. This can be useful during screen recordings and demos.
-
Full-Page Screenshot
If enabled, the "Screenshot" button in the Tool bar will record the entire page. If disabled, this button will only record the currently viewed area.
-
Use Pinch to Zoom
If enabled, two-finger pinch/pan gestures will zoom and move the web view. This can be useful to inspect a page design at the pixel level. If however your page is using two-finger pinch/pan gestures (for example, a map), disable this to prevent conflicts between the browser and page.
-
Location Bar Search
If enabled, typing something other than a valid web address in the address bar will perform a search on DuckDuckGo. If disabled, entering text other than a web address will show an error and no search will be performed.
-
Save tabs between launches
If enabled, your tabs will be saved when exiting the app, and reloaded when you reopen the app. If disabled, only the default homepage will open on a new launch. This only applies when you completely exit the app, tabs are saved if the app just enters the background.
-
Code Font
This setting controls the font face and size used to display code throughout the site. This covers, for example, page source, JavaScript, and CSS. Tap the name of the font to open a font selector.
-
-
User Data
-
Stored Site Data
Tap "Clear All" to clear all stored site data. (Cache/cookies/etc)
-
Cache
Tap "Clear" to clear all browser cache.
-
Cookies
Tap "Clear" to clear all stored cookies (for all sites).
-
-
Keyboard Shortcuts
If you have a keyboard attached to your device, you can access a list of keyboard shortcuts by holding the "command" key (⌘). There are several shortcuts supported by Inspect:
| Reload Page | ⌘ R |
| Go Back | ⌘ [ |
| Go Forward | ⌘ ] |
| Open Location | ⌘ L |
| New Tab | ⌘ T |
| Close Tab | ⌘ W |
| Show Previous Tab | control shift tab |
| Show Next Tab | control tab |
| Toggle Developer Tools | ⌘ option i |
| Switch to JavaScript console | ⌘ option c |
| Switch to Elements panel | ⌘ option e |
| Switch to Design panel | ⌘ option r |
| Switch to Projects panel | ⌘ option p |
| Switch to Themes panel | ⌘ option t |
| Switch to Source panel | ⌘ option u |
| Switch to Setting panel | ⌘ option s |
Frequently Asked Questions
-
What devices does this app work on?
This is a universal app, which means the same app will work for both iPad and iPhone. There is no separate purchase or different version.
-
Will this app work on any website?
It should! There are no restrictions needed for the app to work on a particular page, or additional code needed. If you discover a problem loading your page, please get in touch with us at support@pdyn.net.
-
I'm getting a "Script error" message in the console and no other information, what's that?
This usually indicates an error in a cross-origin script. Unfortunately Inspect cannot currently access the details of errors that occur in cross-origin scripts.
If you are sure there are no cross-origin scripts on the page, this can potentially be an app bug, so please send full details of the issue to support@pdyn.net. Include the URL of the page and any actions that caused this to happen.
-
Can you add this feature I want?
Probably! Comments and suggestions are always welcome, so please send any to support@pdyn.net.